무슨 귀신 씻나락 까먹는 소리도 아니고 무슨 파비콘? 뭥미??
맞습니다. 사는데 아무 도움안됩니다.
구박받고 서재들어와 별 할거도 없고해서 웹사이트 손보면서 제작하여 생성해둔 파비콘에 대한 이용방법 올려봅니다.
관심있는 분들만 보시길 ...
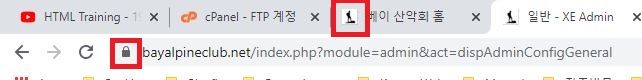
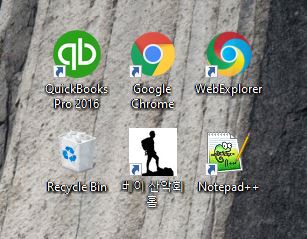
아래 그림처럼 아이콘들을 파비콘이라 부릅니다. 워드 프레스에선 Site Icon 이라 부르고요.
파비콘은 Favorate Icon 의 합성어입니다. 보통 컴퓨터, 테블릿, 스마트폰등 스크린에서 즐겨찿기로 바로 갈수있는 아이콘을 말합니다.
모든분 스마트폰, 컴퓨터 화면등에 유투브, 구글, 네이버등 아이콘들이 많이 깔려있거나 북마크 되어 있을겁니다.
저희웹도 회원님들 산악회 자주 방문하시라고 이번에 만들어 연결해둔 아이콘 설치법 알려드립니다.
삼성등 안드로이드 스마트폰에서 많이 사용하시는 구글 웹브라우즈를 기준으로 설명 드립니다. ( I-Phone 도 비슷한 방법인데 사파리를 사용하므로 약간의 차이는 있습니다)
1. 먼저 저희 홈페이지를 방문합니다
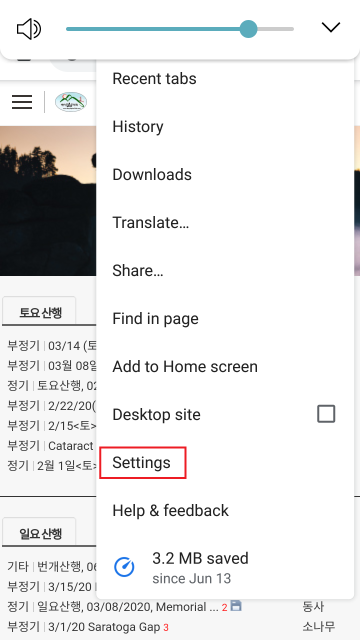
홈페이지에서 오른쪽 상단 구석 점 3개를 선택합니다

2. Setting (설정을 선택합니다)
.
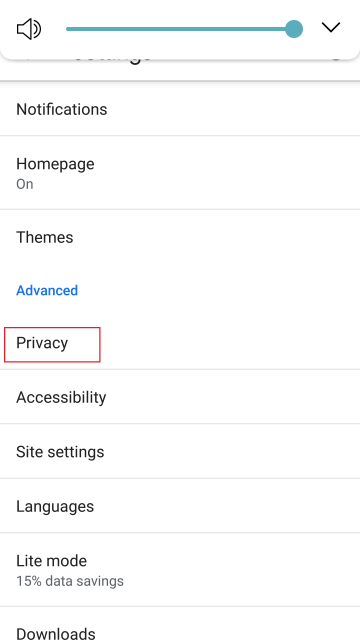
3. Privacy 를 선택합니다

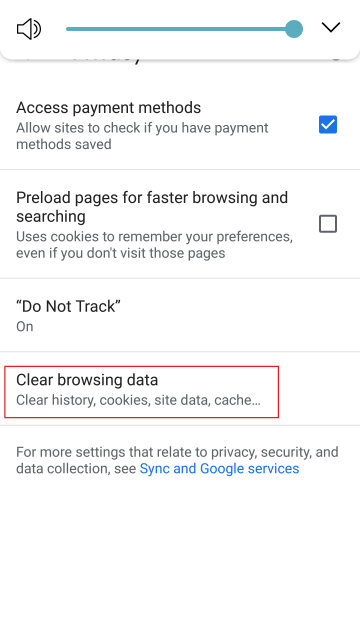
4. Clear browsing data를 선택합니다

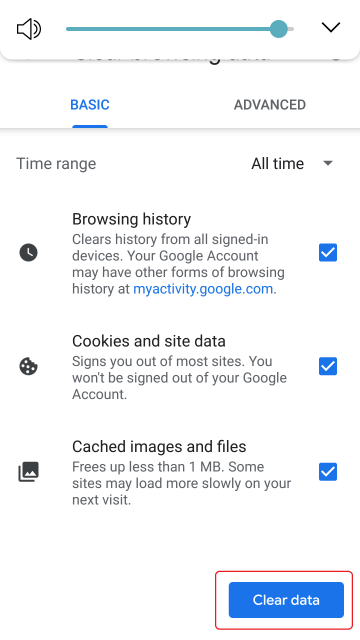
5. 쿠키와 캐시는 꼭 마크하시고 제일아래 Clear Data 를 실행합니다

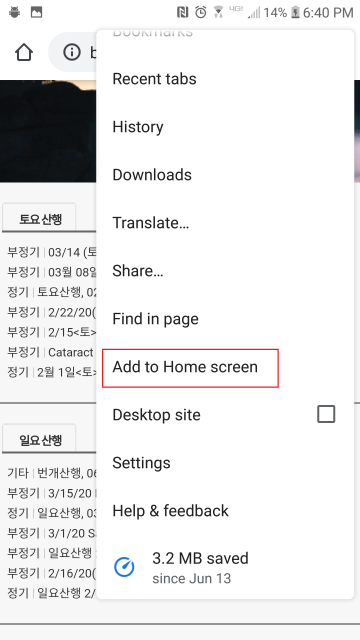
6. 위에서처럼 Clear data 하신후 Add to Home Screen 을 선택하세요.

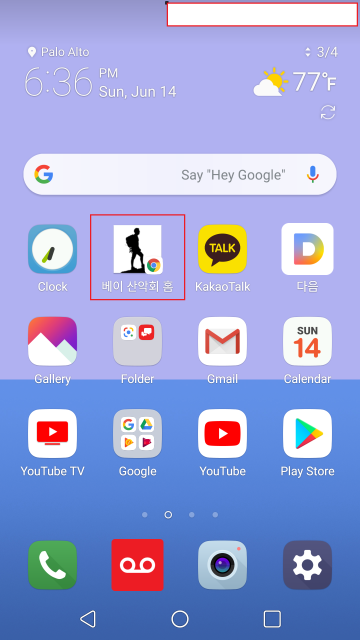
7. 아래와 갇이 스마트폰 홈스크린에 아이콘이 생성된걸 보실수 있습니다

* 스마트폰, 태블릿 , 데스크탑 어디서던 구글 크롬을 웹브라우즈로 사용하신다면 방법은 전부 똑같습니다.
혹시 Firefox, IE 9, MS Edge 등 다른 웹브라우즈를 사용하신다해도 약간의 차이만 있을뿐 방법은 비슷합니다.
(Setting--> Clear Cookies and Cached Memory--> Add to Home Screen)
아래 기본 file.ion 디자인을 사용하여 각각의 기기에 맞는 .ion 아이콘 사이즈를 저희웹에 연결시켜 놓았으니 위방법데로 하시면
각각의 기기에 크기가 맞는 바로가기 아이콘이 설치될것입니다.
각각의 기기에 생성된 아이콘을 클릭하시면 홈페이지로 바로 연결됩니다